HTML DOM(Document Object Model)에 대해 알아보자
2021. 5. 20. 23:03ㆍ웹 개발/Html,Css
DOM (Document Object Model)
HTML DOM은 HTML 문서를 자바스크립트를 사용하여 동적으로 접근할 수 있도록 정의해놓은 표준 객체 모델이다.
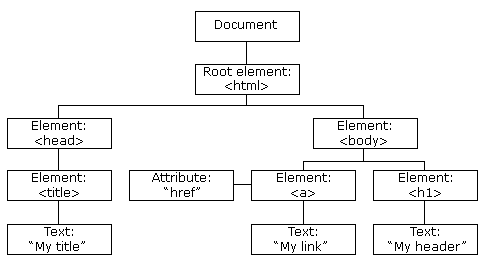
즉, DOM은 Document의 각 요소들을 html 태그와 접목시켜 Tree 구조로 정의하고, 해당 요소들을 자바스크립트 언어를 이용하여 인터페이스 할 수 있게 해주는 표준 모델이라고 할 수 있다.

위 그림 처럼 Document에서 부터 Tree 구조로 요소들이 정의되는 것을 확인할 수 있고, 자바스크립트 API로 해당 요소들에 접근하여 Create, Read, Update, Delete, Event 등의 기능을 수행 할 수 있다.